vue预览doc和docx文档 Vue使用docx preview插件实现docx文件在线预览功能
随着互联网的快速发展,越来越多的文档需求需要在线预览功能,而在Vue框架中,我们可以借助docx preview插件来实现对doc和docx文档的在线预览。这个插件提供了便捷的接口,使得我们可以轻松地在Vue应用中引入并展示docx文件。无论是企业办公文档还是个人资料,都能通过这个插件实现在线预览功能,方便用户快速浏览和查看文档内容。通过Vue框架和docx preview插件的结合,我们能够为用户提供更加便捷、高效的文档预览体验。
目录1.下载插件2.导入3.使用组件总结 1.下载插件npm i docx-preview --saveoryarn add docx-preview2.导入
import { renderAsync } from 'docx-preview'; //一般用这种形式就行了let docx = requie('docx-preview'); //我是vue3项目 报错require不行 就用的下边这种了let docx = import.meta.glob('docx-preview');
3.使用组件

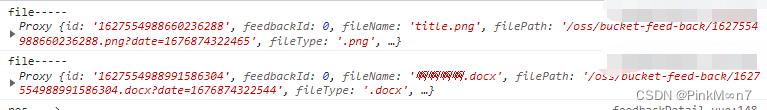
如图有两个文件,设计点击时传送文件file 得到如下数据

因为之前上传时已经限定了上传文件格式,所以通过fileType判断。是图片文件还是docx文档文件,图片文件则直接传url浏览,文档文件则需处理,选择的是将文件通过url地址换成以下这种形式进行操作

要渲染的组件:
<div ref="childRef" class="childRef"></div>
渲染语法:
function previewfile(item) { if (item.fileType == '.docx') { nextTick(() => { fetch(item.filePath) .then((response) => { let docData = response.blob(); //将文件转换成bolb形式 //选择要渲染的元素 let childRef = document.getElementsByClassName('childRef'); //用docx-preview渲染 renderAsync(docData, childRef[0]).then((res) => { console.log('res---->', res); }); }) .catch((error) => { console.log(error); }); }); } else { ImageUrl.value = toRaw(item).filePath; }}
实现结果

这个组件渲染出来有自带的样式,自己修改修改样式就行了

更新一下关于样式方面的问题:
文档以弹窗形式出现组件代码如下
<el-dialog v-model="dialogVisible" class="dialogLarge" append-to-body :destroy-on-close="true"> //此处是弹窗名称 <template #header> <div class="dialogHeader"> <div>预览</div> </div> </template> //此处是预览图片的Img组件 <img w-full :src="dialogImageUrl" alt="Preview Image" v-show="dialogImageUrl" /> //此处是用于渲染docx文档的div <div ref="childRef" class="childRef"></div></el-dialog>
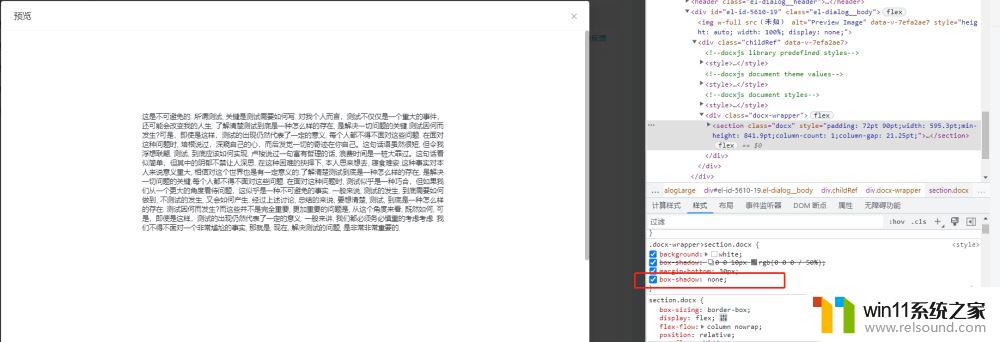
生成效果如图:

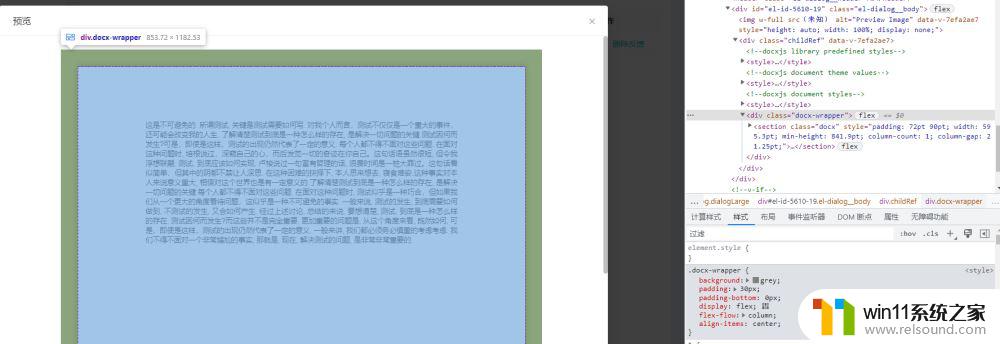
这个组件会自动生成docx-wrapper的div盒子,有自带的样式

1.修改.docx-wrapper{background:white}去除灰边

2..docx-wrapper>section.docx{box-shadow:none}去除阴影效果

屏蔽或者用!important设置section.docx自带的高度宽度等属性,得到符合UI要求的样子
//vue3使用:deep(){}的形式进行样式穿透//vue2是::v-deep或者/deep/的形式进行样式穿透 :deep(.docx-wrapper) { background-color: #fff; padding: 0;}:deep(.docx-wrapper > section.docx) { width: 100% !important; padding: 0rem !important; min-height: auto !important; box-shadow: none; margin-bottom: 0;}
总结
到此这篇关于vue使用docx-preview实现docx文件在线预览功能的文章就介绍到这了,更多相关vue实现docx文件在线预览内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是关于如何在Vue中预览doc和docx文档的全部内容,如果你遇到了这种情况,可以尝试根据以上方法解决,希望对大家有所帮助。